Cara Membuat Cursor Blog Bertaburan Bintang

Anda tertarik pada curosr bertaburan bintang..? caranyan mudah sekali. tinggal ikuti langkah beikut ini :
- Login dulu ke blogger.com
- Di dashbord sobat klik 'tata letak' yang nampak di gambar dibawah ini :
- Tambah gadget, lalu scroll ke bawah pada jendela baru yang terbuka hingga terlihat html/javascript
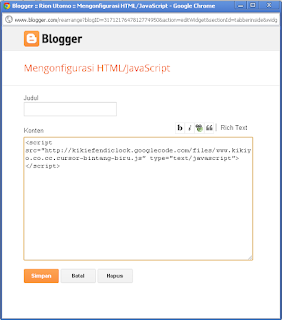
- Klik pada html/javascript tadi!
- Setelah itu, copy kode dibawah ini dan edit seperlunya :
Bintang Warna Merah :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-merah.js" type="text/javascript"></script>
Bintang Warna Kuning :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-kuning.js" type="text/javascript"></script>
Bintang Warna Hijau :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-hijau.js" type="text/javascript"></script>
Bintang Warna Hitam :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-hitam.js" type="text/javascript"></script>
Bintang Warna Biru :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-biru.js" type="text/javascript"></script>
Bintang Warna Ungu :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-ungu.js" type="text/javascript"></script>
Bintang Warna Silver :
<script
src="http://kikiefendiclock.googlecode.com/files/www.kikiyo.co.cc.cursor-bintang-silver.js" type="text/javascript"></script>
- Paste kode yang tadi sobat copy ke kotak yang besar pada jendela html/javascript
- Klik simpan di bagian kiri bawah jendela dan cobalah di test dengan membuka blog sobat.





0 komentar: